Menambahkan Link di Blogger.com
Menambahkan link ke dalam blog sangat bermanfaat untuk memberi informasi lebih lanjut kepada pembaca. Link bisa ditujukan kepada konten blog Anda yang lain atau kepada konten blog lain yang menurut Anda relevan. Bagaimana cara menambah link tersebut? Lihat ilustrasi di bawah:

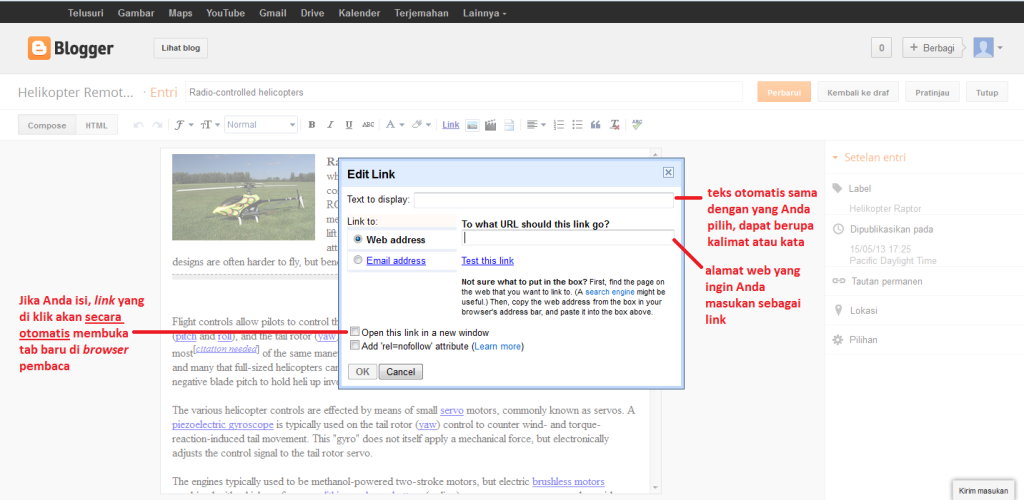
Pertama tentu Anda perlu blok kalimat yang ingin diberi link, kemudian klik “Link”. Jika sudah akan muncul menu seperti gambar di atas. “Text to display” akan terisi sesuai kalimat yang Anda blok. Yang perlu Anda isi adalah “Web address”. Lakukanlah copy paste web address yang Anda mau.
Contoh web address seperti http://www.helikopterremotecontrol.blogspot.com/tips-membeli-helikopter-rc-murah-jakarta.html. Dengan menerapkan hal ini pembaca yang melakukan klik ke link tersebut akan melihat web address yang Anda masukan.
Menambahkan Jumpbreak di Blogger.com
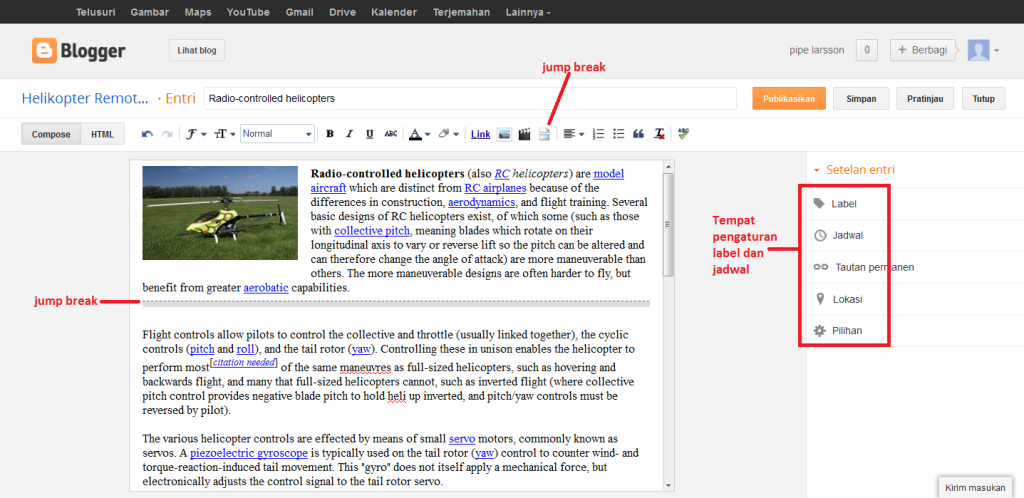
Jump break bermanfaat jika Anda sudah menulis cukup banyak konten di blog. Untuk membuat blog Anda menarik tampilkan cuplikan beberapa paragraf dari artikel Anda, dan jika pengunjung tertarik membaca lebih jauh, mereka dapat meng-klik “read more”. Cara melakukan ini adalah dengan menambahkan “jump break”. Lihatlah gambar di bawah :

Menambahkan Label dan Jadwal di Blogger.com
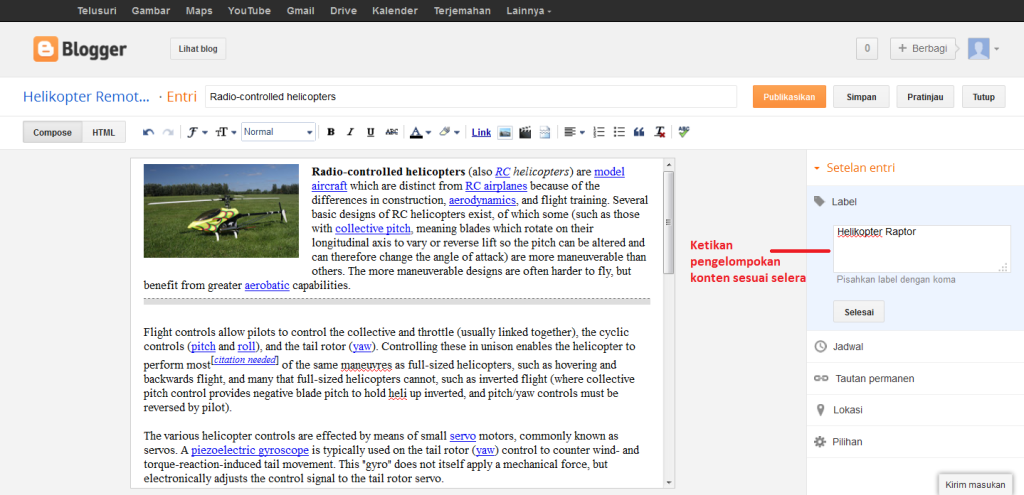
Label bisa memudahkan pengunjung untuk menemukan berbagai konten yang sudah Anda buat. Misalnya Anda sudah membuat 100 konten helikopter remote control, kemudian Anda bisa memberi label untuk mengelompokan konten-konten tersebut ke dalam helikopter rc kamera, helikopter rc rakitan, helikopter rc sederhana, helikopter rc super canggih, dsb. Lihatlah gambar di bawah :

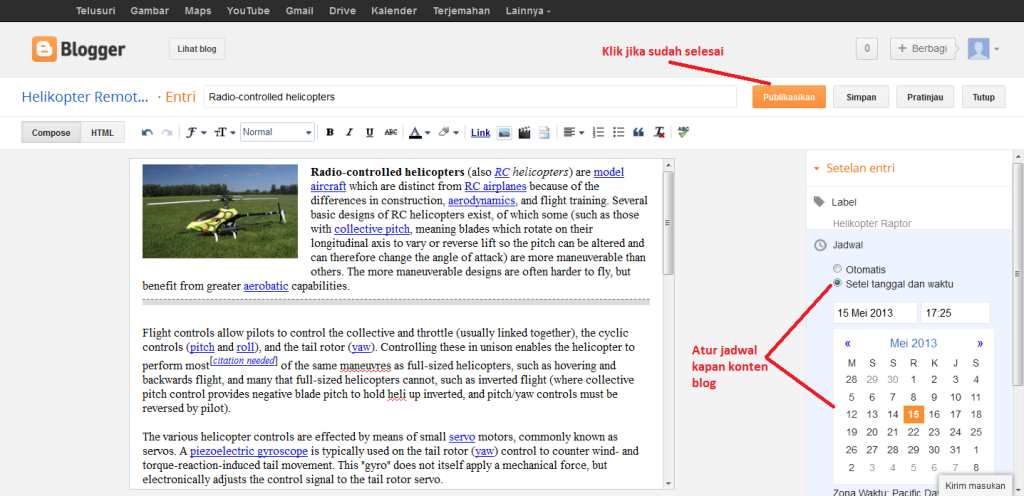
Selanjutnya Anda dapat mengatur kapan konten itu dapat dinikmati pengunjung blog Anda. Caranya dengan mengatur “Jadwal” yang berada di bawah “Label”. Jika Anda tidak mengaturnya, maka konten akan terbit saat Anda klik “Publikasikan”.

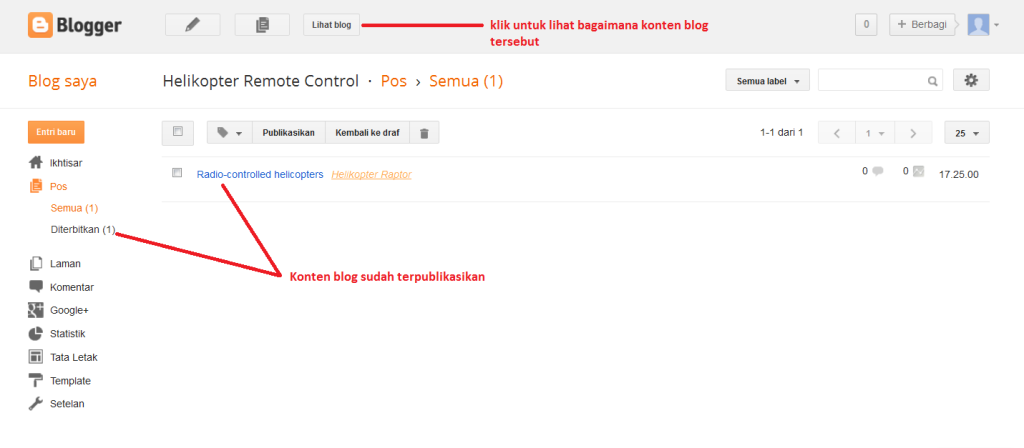
Secara sederhana blog Anda dan konten pertama Anda sudah jadi. Anda hanya perlu klik “Publikasikan” jika sudah klik “Lihat Blog” untuk melihat seperti apa blog Anda. Jika ingin melakukan perubahan bisa dilakukan di bagian “Pos” dan arahkan kursor mouse ke judul konten akan muncul menu “edit”

Jika sudah cukup, Anda bisa klik “lihat blog” dan blog Anda sudah siap.
Selamat! Anda sudah memiliki blog dan konten pertamanya!
Lalu apa selanjutnya?
Beberapa hal bisa Anda rubah atau sesuaikan sesuai selera, mulai dari gambar latar, sampai penggunaan video di bagian side bar. Tertarik? Mari kita lanjutkan.
Cara Menyesuaikan Layout Blog
Menambahkan Deskripsi Blog
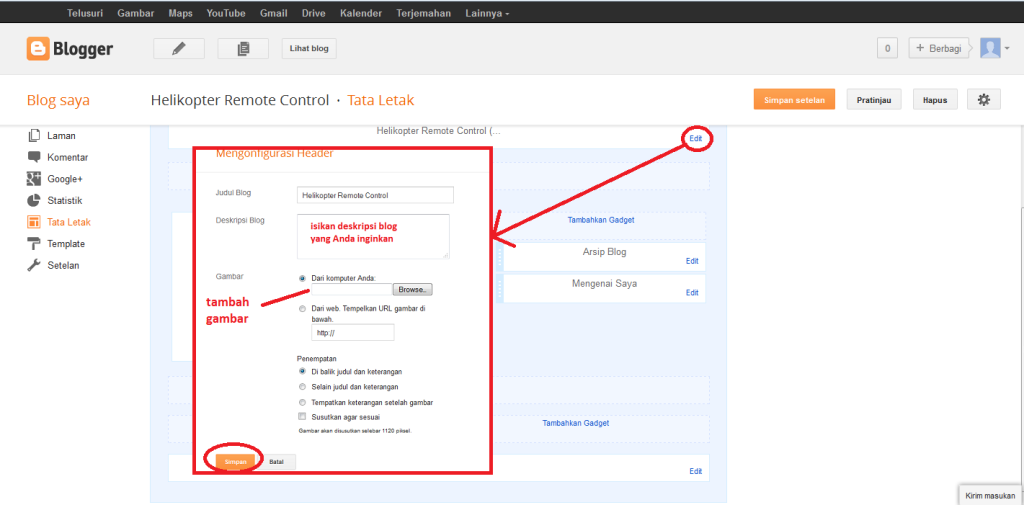
Di bagian ini Anda bisa menambahkan foto dan menambahkan deskripsi blog pada bagian header atau judul. Lihatlah gambar di bawah:

Menambahkan halaman blog

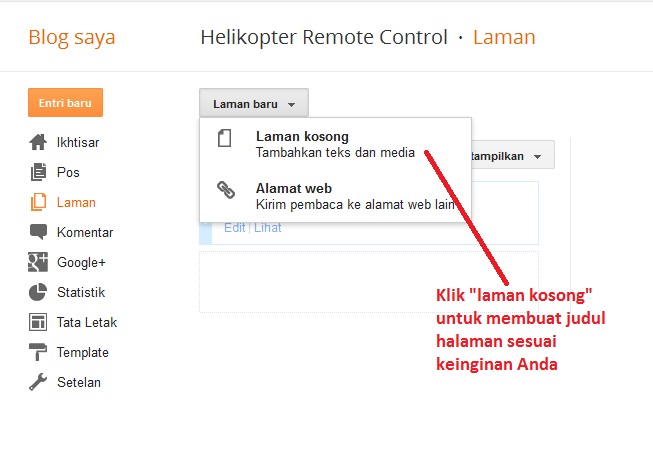
Klik bagian laman
Kemudian Anda akan melihat tampilan di atas. Klik laman baru, kemudian pilih “laman kosong”.

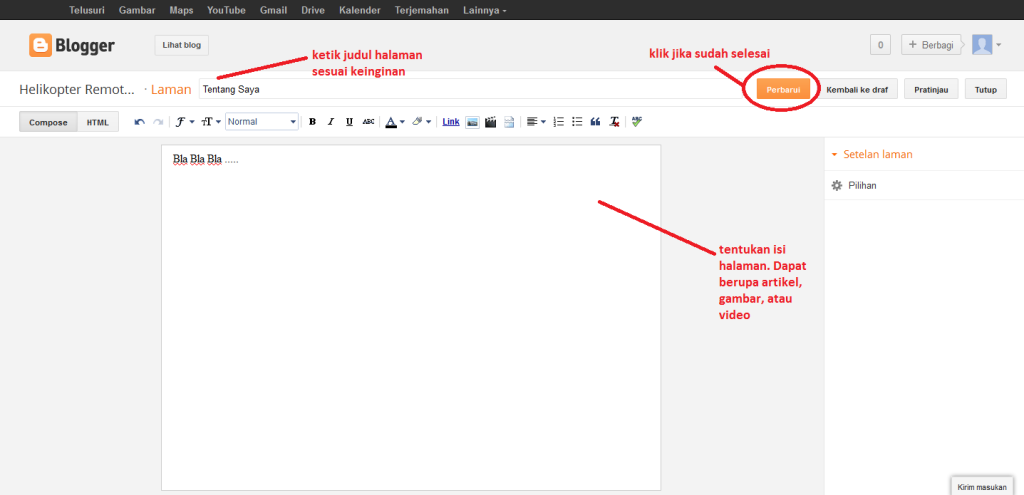
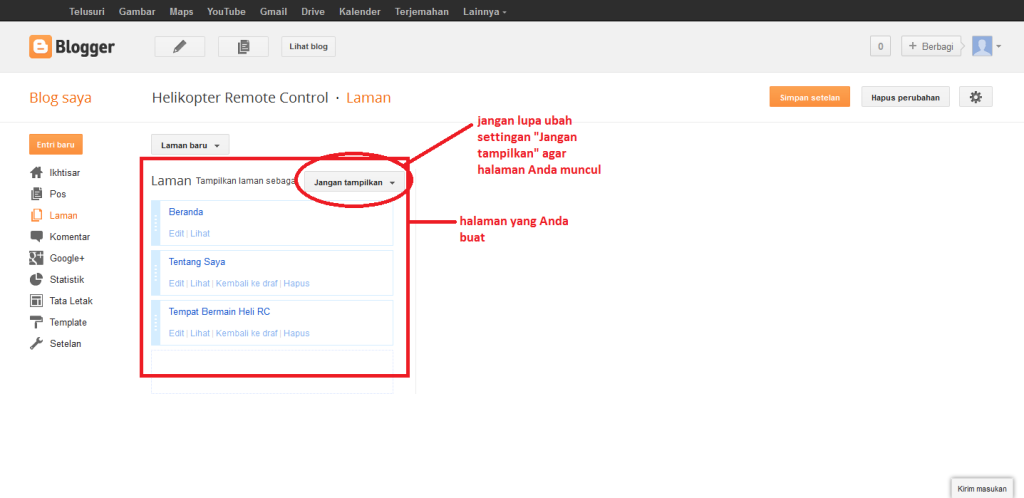
Untuk contoh saya membuat beberapa halaman seperti Tentang Saya, dsb. Anda leluasa menentukan berapa banyak halaman yang Anda mau, namun pastikan jumlah halaman proporsional dengan tampilan blog Anda nantinya agar pengunjung nyaman dalam melihat blog Anda.

Menyesuaikan Postingan Blog
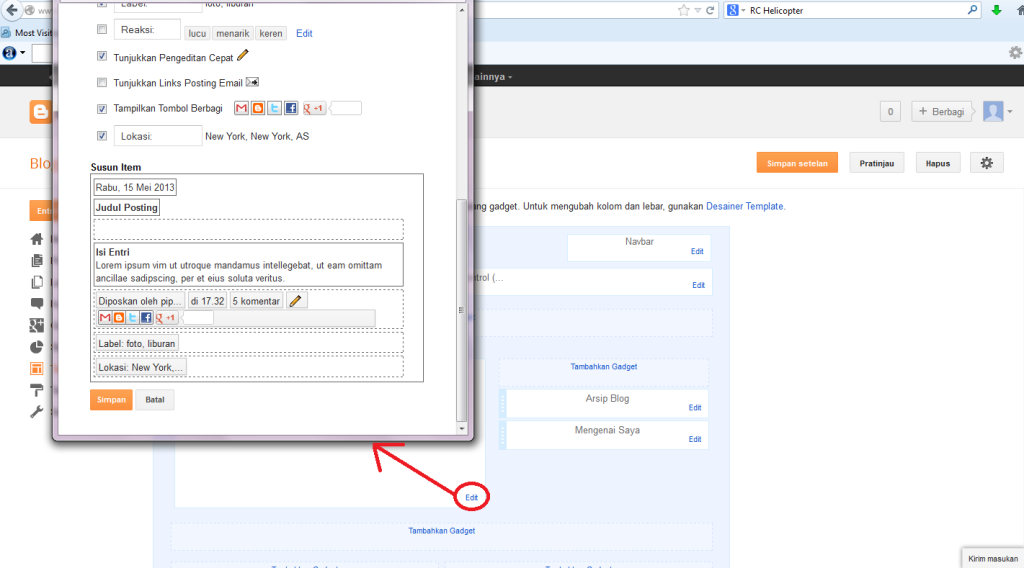
Di bagian ini Anda bisa mengatur berapa banyak artikel yang akan disajikan di halaman pertama blog Anda. Kemudian mengatur opsi lain seperti menampilkan waktu penerbitan, siapa penulisnya, label, tombol berbagi dan sebagainya. Jangan lupa klik “Simpan” di bagian bawah menu konfigurasi tersebut untuk memastikan perubahan Anda dicatat oleh blogger.com.

Menyesuaikan Gadget
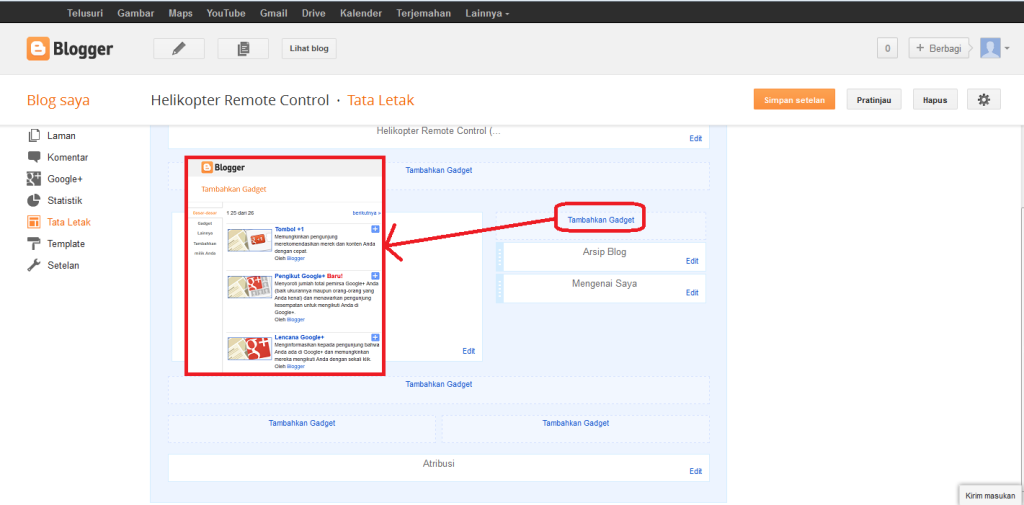
Gadget yang terdapat pada “Tata Letak” dapat Anda sesuaikan (tambah atau kurang)

Seperti Anda lihat di contoh gambar di atas, ada cukup banyak label “Tambahkan Gadget”. Artinya, pada setiap label itu Anda bisa melakukan edit seperlunya seperti misalnya menambahkan gambar, video, kode iklan script, blog roll, atau info-info dan gadget-gadget yang tersedia untuk Anda. Untuk contoh saya akan menambahkan file video dari YouTube terkait helikopter remote control.
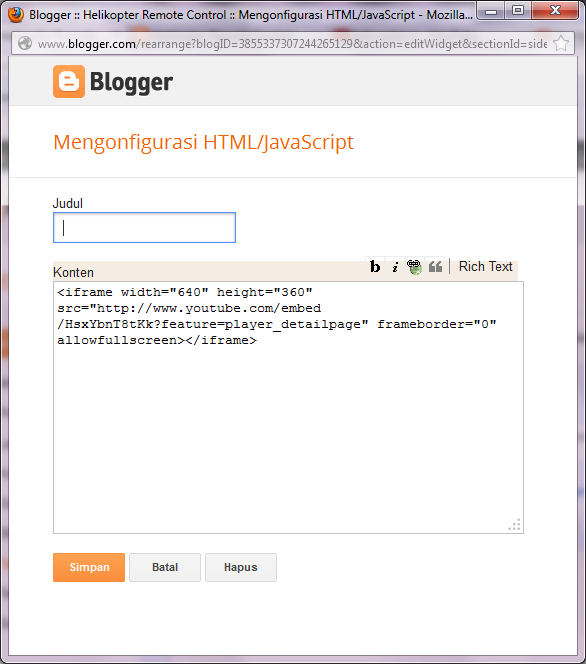
Pertama, Anda perlu simpan dulu alamat URL video YoTube yang Anda mau. Kemudian klik “Tambahkan Gadget” dan pilih “HTML/Javascript“. Anda akan melihat tampilan seperti berikut :

Kemudian masukan kode HTML video YouTube. Pastikan Anda merubah width dan height yang disesuaikan dengan lebar sidebar blog Anda. Misalkan ganti info tersebut menjadi width=”250” height=”250” kemudian simpan.
Nah, Anda sudah memahami bagaimana melakukan penyesuaian di bagian layout blogger.com milik Anda.
Sekarang, Anda sudah siap melangkah ke tahap yang lebih mahir lagi, menyesuaikan “Template” blog Anda. Jangan khawatir, tidak terlalu sulit, lihatlah panduan ilustrasi berikut ini :

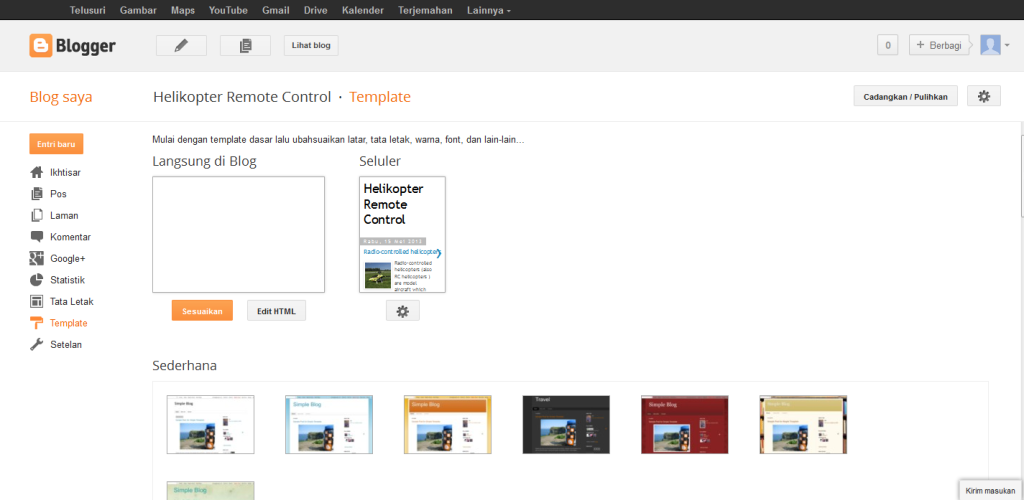
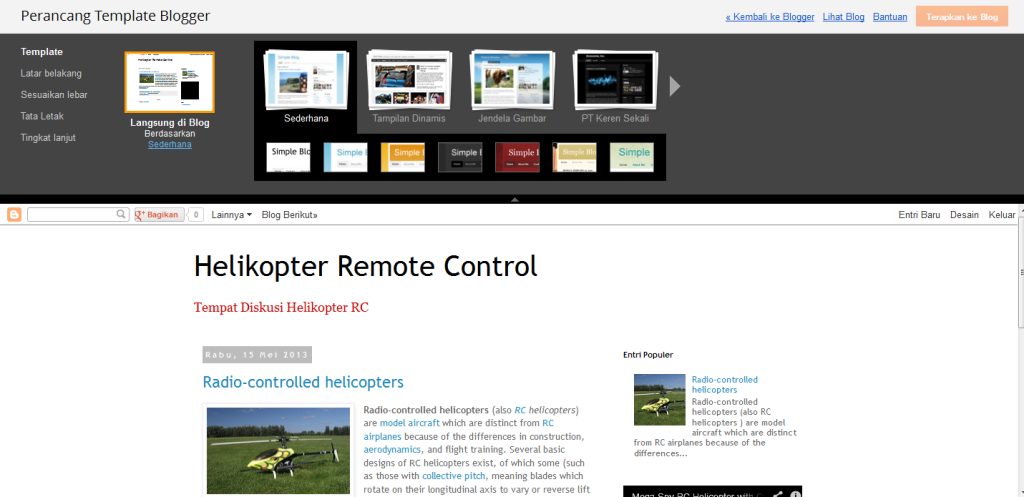
Setelah Anda klik “Template” akan muncul menu di atas, kemudian klik “Sesuaikan” dan akan muncul menu di bawah ini :

Di menu bagian kiri atas terdapat “Template”, “Latar Belakang” “Sesuaikan lebar” , “Tata Letak” dan “Tingkat Lanjut”.
Blog yang sudah dibuat dengan tahap sebelumnya menggunakan template sederhana. Di template sederhana sendiri terdapat beberapa pilihan sebagaimana Anda lihat di gambar atas. Anda bebas pilih template yang sesuai selera.
Tampilan “Preview” akan langsung menyesuaikan perubahan yang Anda pilih.
Anda bebas memilih, jadi pilihlah yang sesuai selera Anda.
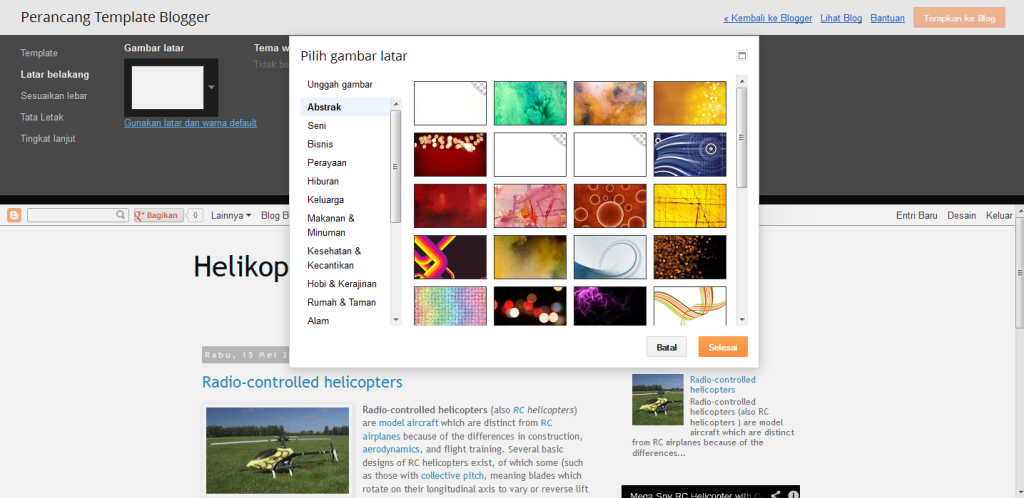
Kemudian, Latar Belakang
Dibagian ini Anda bisa menyesuaikan tampilan warna latar belakang yang akan tampil di blog atau menampilkan foto pilihan sendiri dengan meng-upload nya dari file komputer Anda.

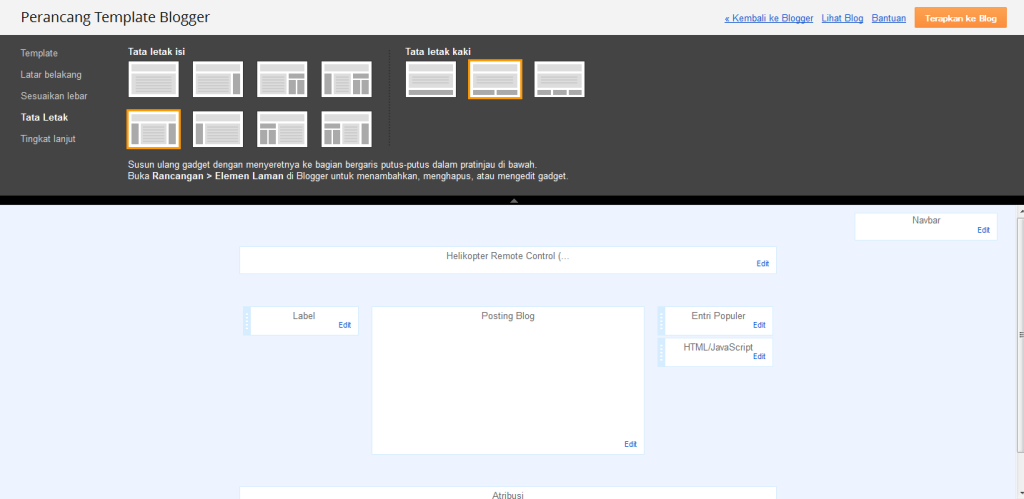
Selanjutnya, perubahan “tata letak template”

Bisa dilihat di atas saya merubah tata letak isi menjadi 2 kolom sidebar kiri dan kanan dan mempertahankan tata letak kaki (footer)
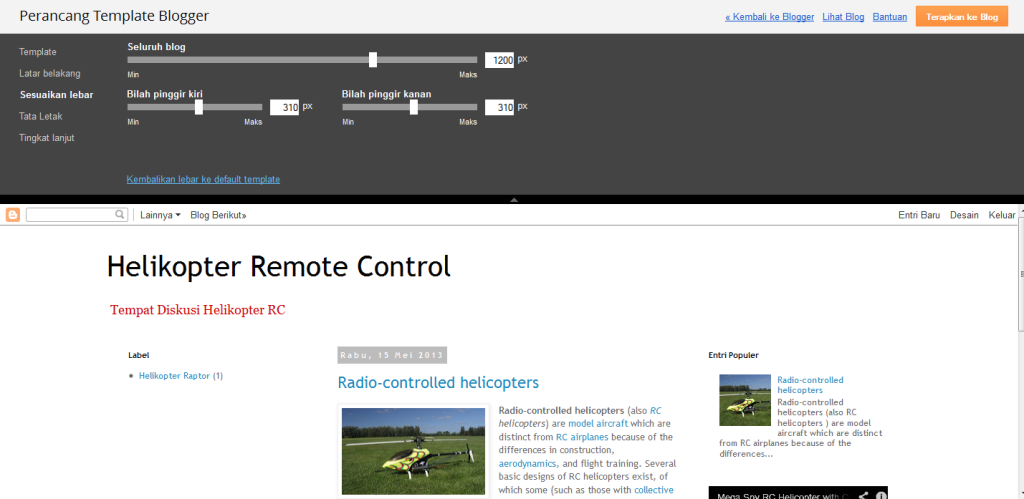
Lalu Anda bisa melakukan penyesuaian lebar blog.

Gambar di atas menunjukkan saya sudah mengubah layout dengan 2 side bar dengan penyesuaian lebar seluruh blog 1200px, sidebar kiri 310px dan sidebar kanan 310px.
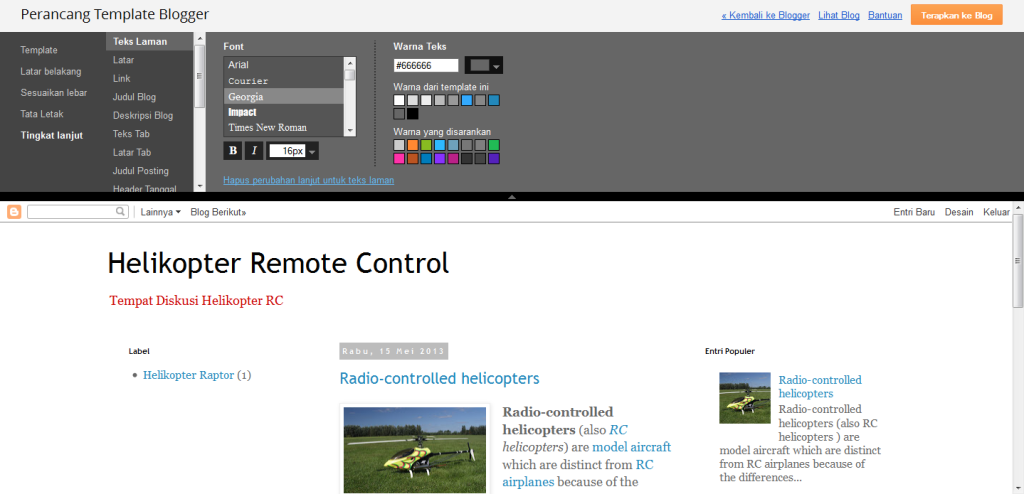
Kemudian Anda bisa masuk ke “Tingkat Lanjut”
Banyak hal yang bisa Anda rubah di sini. Mulai dari Judul Blog, Deskripsi Blog, Latar, Link, dsb. Jangan takut untuk bereksperimen dengan kreativitas Anda.

Jika Anda merasa semua penyesuaian sudah selesai, jangan lupa klik “Terapkan di blog” tunggu sesaat sampai ada pemberitahuan perubahan sudah tersimpan. Anda bisa “kembali ke blogger” atau langsung “lihat blog”. Atas perubahan yang dijabarkan maka blog yang dijadikan contoh akan terlihat seperti ini :

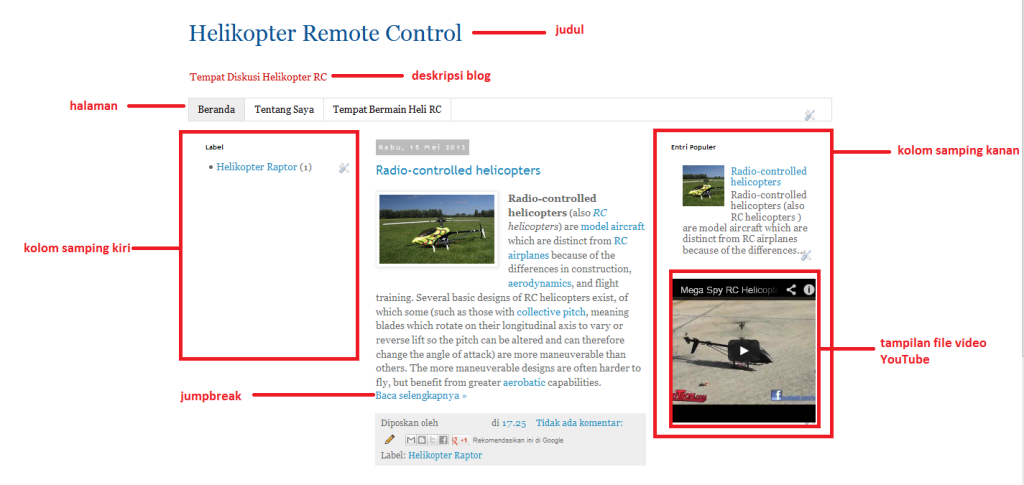
Bisa dilihat bukan,
Judul blog berwarna biru “Helikopter Remote Control”
Deskripsi blog berwarna merah “tempat diskusi Helicopter RC”
Halaman blog yang terdiri dari “Beranda”, “Tentang Saya” dan “Tempat Bermain Heli RC”
Side bar kiri berisi “Label”
Side bar kanan berisi “Entri Populer” dan “Video YouTube”
Isi artikel yang terpotong hingga aerobatic capabilities dan pembaca bisa klik “Baca selengkapnya” jika ingin membaca sampai tuntas. Setting-an isi artikel bisa Anda atur dan pilih apa saja yang ingin ditampilkan Anda bisa saja menghilangkan siapa penulis, tanggal dan waktu terbit sampai label. Jadi Anda bebas menentukan.
Sekarang Anda sudah memahami cara membuat blog gratis dengan menggunakan blogger.com. Ini adalah permulaan yang baik. Selanjutnya Anda perlu melakukan update konten dengan hal-hal baru dan menarik sehingga pengunjung terus berdatangan untuk menikmati apa yang Anda sajikan.
Agar blog Anda bisa berkembang di masa depan, saya rekomendasikan Anda juga membaca artikel berikut :
- Bagaimana membuat Judul Artikel Blog Yang Baik
- Bagaimana Menemukan Gaya Penulisan Artikel Blog
- Bagaimana Membuat Artikel yang Berpengaruh
- Bagaimana Membuat Blog Saya Lebih Baik
Sekali lagi selamat! Anda sudah lebih maju dari seorang pemula sekarang, karena Anda sudah mengetahui cara membuat blog gratis dengan membaca panduan ini sampai tuntas!
Terapkan Cara Membuat Blog Gratis Blogger Ini
Sekian panduan singkat dan padat tentang cara membuat blog gratis dengan menggunakan blogger.com. Jika menurut Anda ada yang sulit dipahami tentang panduan cara membuat blog gratis di atas, jangan sungkan untuk bertanya melalui kolom komentar di bawah ini ya? Semoga bermanfaat.
Baca juga: Cara membuat blog wordpress self hosting
*blog yang beralamat di helikopterremotecontrol.blogspot.com merupakan blog yang dibuat hanya untuk menjelaskan cara membuat blog gratis blogger.com. Untuk menghindari munculnya permasalahan terkait hak cipta konten yang ada di dalamnya, seluruh isi konten yang digunakan dalam contoh di atas sudah dihapus.