Masalah teknis saat ngeblog bisa berarti dua hal, kita semakin semangat atau kita menjadi malas karena hal ini membuat kita pusing tujuh keliling.
Salah satu masalah sepele yang suka membuat blogger pemula pusing saat berlatih ngeblog adalah masalah dalam mengetahui cara kurangi jarak spasi antara judul postingan dan postingan blog yang membuat tampilan blog menjadi kurang elegan.
Baca: Cara Membuat Blog yang Menghasilkan Uang untuk Pemula
Untuk postingan kali ini notordinaryblogger akan berbagi tips mudah dalam mengatasi masalah spasi yang terlihat terlalu lebar antara judul postingan dengan postingan di blog gratis blogger.com
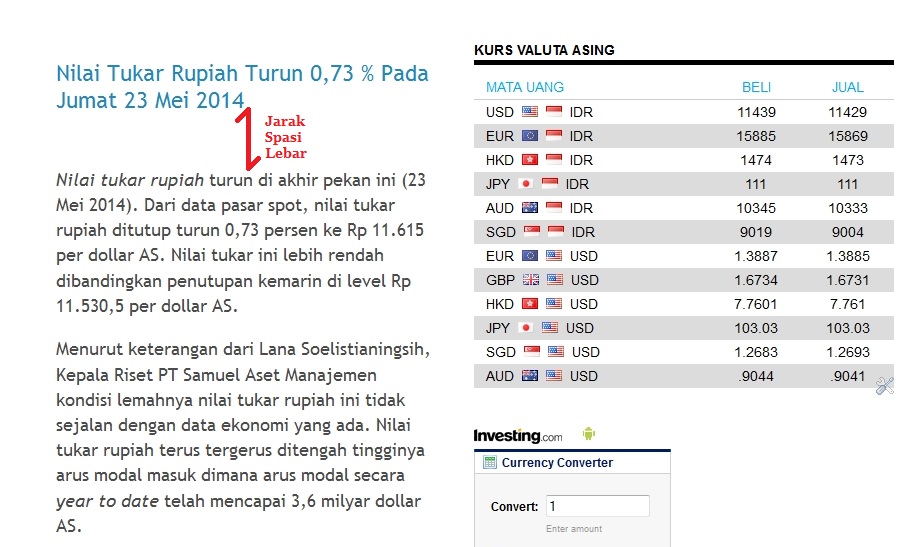
Untuk contoh dapat dilihat di alamat blog: www.kursnilaitukarhariini.blogspot.com
Bisa dilihat bahwa jarak spasi antara judul postingan dan postingan di blogspot terlalu lebar. Mungkin tidak menurut semua orang tapi setidaknya menurut saya terlalu lebar dan saya ingin lebih merapatkan judul postingan dan isi postingan.
Bagaimana Cara Kurangi Jarak Spasi antara Judul Postingan dan Postingan di Blogspot?
Jika jarak spasi yang terlalu lebar juga masalah buat Anda, ikutilah petunjuk berikut ini :
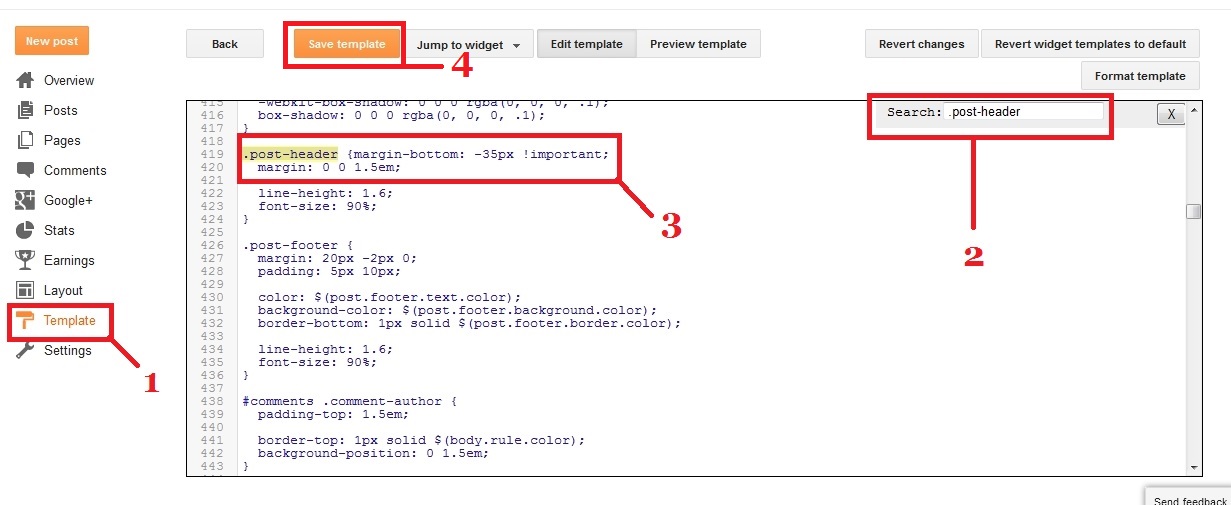
- Masuk Dashboard, klik template, kemudian edit template.
- Anda akan melihat ada kotak kode template (berisi kode-kode). Klik ctrl+F didalam kotak tersebut kemudian akan muncul kotak “search” di sebelah kanan atas kotak itu. Ketikan .post-header dan tekan enter.
3. Anda akan melihat highlight atas hasil “search” yang diminta. Kode asli template adalah .post-header { . Nah tugas Anda adalah menambahkan kode setelah { . Kode yang harus ditambahkan adalah margin-bottom: -25px !important;.
4. Klik “save template”
Untuk menyesuaikan jarak spasi yang diinginkan ubahlah -25px menjadi jarak pilihan Anda misalkan -10px, -12px, dan seterusnya. Angka ini bisa dirubah-rubah sesuai selera Anda untuk memberikan jarak spasi antara judul postingan dan postingan yang paling sesuai.
Baca: Bagaimana Cara Menghasilkan Uang dari Blog?
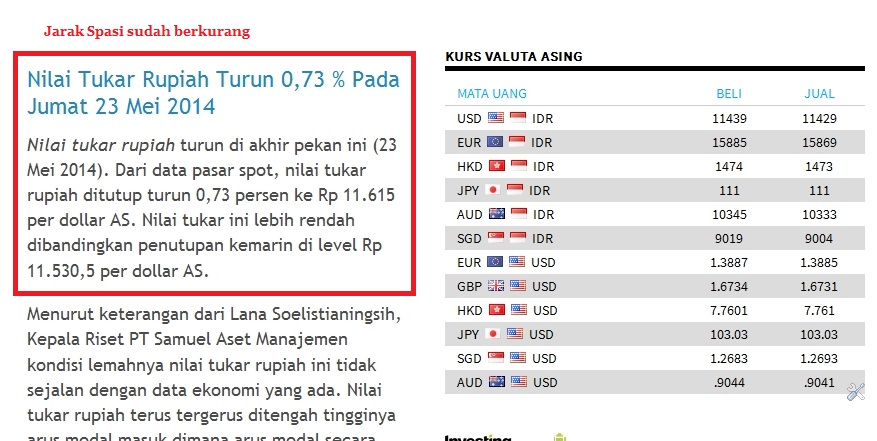
Hasil dari perubahan ini adalah sebagai berikut :
Cukup mudah bukan? Masalah teknis dalam dunia blog memang bisa menjadi hambatan untuk seseorang yang masih awam tentang blog. Jika kita ingin berusaha pasti ada jalan untuk mengatasi masalah.
Baca: Cara Membuat Blog Gratis Bloggercom
Semoga penjelasan tentang cara kurangi jarak spasi antara judul postingan dan postingan di blogspot ini bisa membantu mengatasi masalah teknis yang dihadapi. Jika postingan ini membantu jangan lupa untuk membagikannya kepada teman di facebook, instagram, whatsapp, line, atau twitter agar manfaatnya bisa dirasakan juga oleh orang lain.