Cara Membuat Banner di Blog Mudah
Perkembangan teknologi internet saat ini membuat segalanya semakin mudah tidak terkecuali dalam urusan membuat banner di blog. Seorang pemula sekalipun dapat dengan mudah menerapkannya. Tidak percaya? Ini buktinya ….
Membuat Banner di Blog Secara Langsung
Membuat banner biasa sangatlah mudah tanpa perlu susah memikirkan kode-kode khusus baik html ataupun css. Bagaimana caranya?
Dengan bermodalkan sebuah gambar untuk banner yang sesuai maka Anda sudah siap membuat banner di blog sendiri.
- Siapkan gambar yang akan digunakan sebagai banner
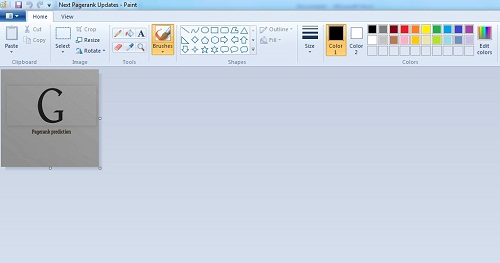
- Masuk lihat gambar yang dipilih menggunakan “paint editor”
- Di sini, Anda bebas berkreasi, misalkan dengan foto yang saya miliki saya ingin menggunakannya untuk ilustrasi postingan bertema Google Pagerank Update
Tampilan “paint editor”
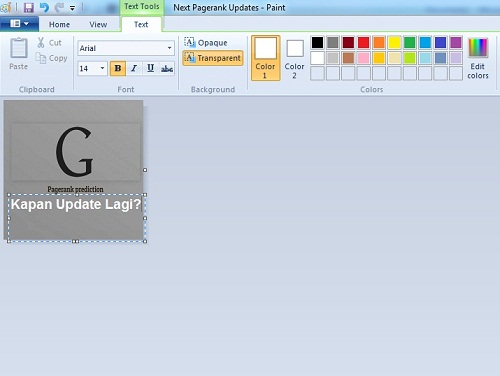
Diedit dengan penambahan kata-kata “Kapan Update Lagi”
Fitur Penting Resize
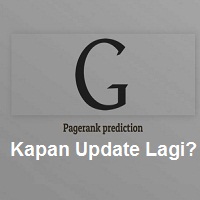
Hasil akhir ukuran 200×200
Pada umumnya ukuran banner di blog adalah 300×300, 468×60, atau 729×80. Dengan fitur resize diatas tadi Anda bebas menentukan hasil akhir banner Anda nantinya di ukuran apa.
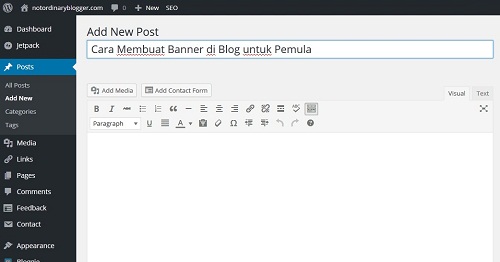
Cara memasukan gambar banner buatan Anda sendiri tadi cukup mudah.
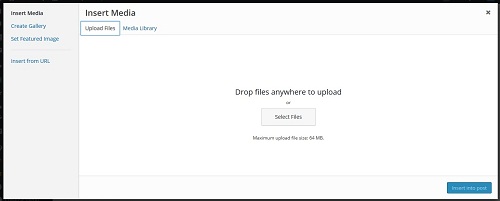
Setelah aktivitas edit selesai, simpanlah data gambar banner itu di komputer kemudian Anda login ke blog yang diinginkan. Dihalaman “posting” biasanya aka nada pilihan add media/image kemudian upload, itulah pilihan yang harus Anda pilih untuk bisa menayangkan banner di blog Anda.