If you’re experiencing issues with data not flowing properly in Google Analytics 4, there are several steps you can take to troubleshoot and potentially resolve the problem. Here are some troubleshooting tips to help you fix Google Analytics 4 data not flowing:
- Check your implementation: Verify that you have implemented the Google Analytics 4 tracking code correctly on your website or app. Make sure the tracking code is placed in the appropriate location and that there are no syntax errors or typos in the code.
- Enable data collection: Ensure that data collection is enabled in your Google Analytics 4 property settings. Go to the Admin section of your Google Analytics account, select the appropriate property, and check that data collection is enabled for the relevant data streams.
- Validate event parameters: If you’re using custom events or parameters, double-check that you’re sending the correct data to Google Analytics. Review your code implementation and confirm that the event names, parameters, and values match the configuration in your Google Analytics setup.
- Review filters and exclusions: Examine any filters or exclusions you have set up in Google Analytics. Make sure that you haven’t inadvertently applied filters that exclude the data you’re expecting to see. Check your filters under the Admin section and confirm they are not impacting the data flow.
- Check for data sampling: If you’re dealing with a high volume of data, data sampling may be affecting your reports. Verify if data sampling is enabled by checking the data freshness in your Google Analytics reports. If sampling is an issue, consider adjusting the sampling level or using other methods to decrease the data volume.
- Verify network and server issues: Data flow issues can sometimes be caused by network or server problems. Ensure that your website or app is up and running properly. Check for any server or network disruptions that may be preventing the data from reaching Google Analytics.
- Review data import settings: If you’re using data import to supplement your Google Analytics data, review your data import settings. Check that the data import process is correctly configured and that the data you’re importing matches the expected format.
- Consult Google Analytics Help resources: Google provides extensive documentation and troubleshooting resources for Google Analytics. Visit the Google Analytics Help Center, the Analytics Community forum, or the Google Analytics Developer Guides for more specific guidance on troubleshooting data flow issues.
- Contact Google Analytics support: If you’ve exhausted all troubleshooting options and are still unable to resolve the data flow problem, you can reach out to Google Analytics support for further assistance. Provide them with detailed information about the issue and any steps you’ve already taken to troubleshoot the problem.
Remember that resolving data flow issues may require some investigation and experimentation. It’s important to closely monitor your Google Analytics setup and data collection to ensure accurate and consistent reporting.
Too Easy to Be True

Guidance number 1-9 above seems to be easy to follow. Yet, my case was particular. I have done everything Google provided for this migration but still, no data showing in my G4 analytics.
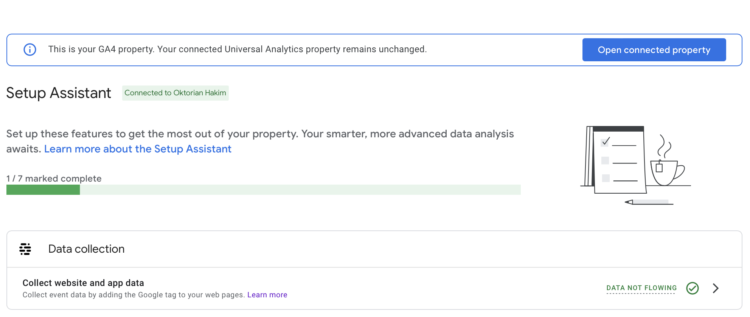
First, I put a feed back on google guidance that I have followed everything there yet still google analytics 4 dashboard showing “Data Not Flowing”.
Secondly, I tried to give it a try one more time, read as many as guidance available from google, WordPress , or other source.

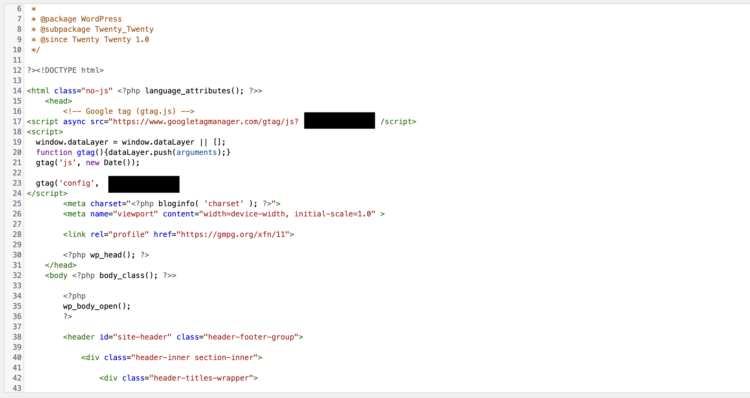
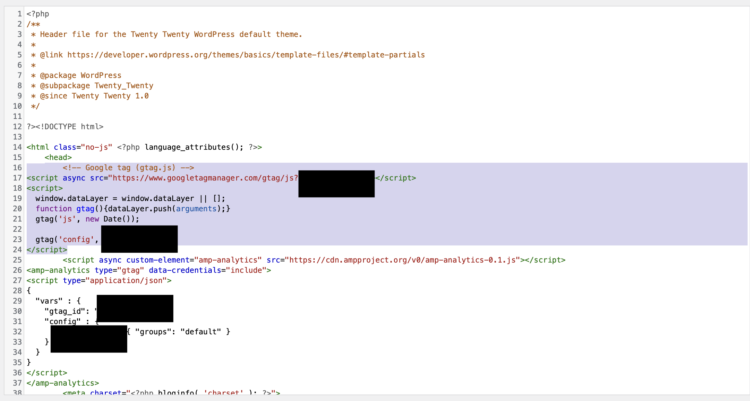
As you can see above, I have put the gtag code right after <head> (as google analytic explanation said). Done this 8 days before July 1st, and no data showing at all.
I have repeat the process slowly one by one, make sure everything is there …. yet no data showing after more than 48 hours gtag code pasted fight after <head> tag.
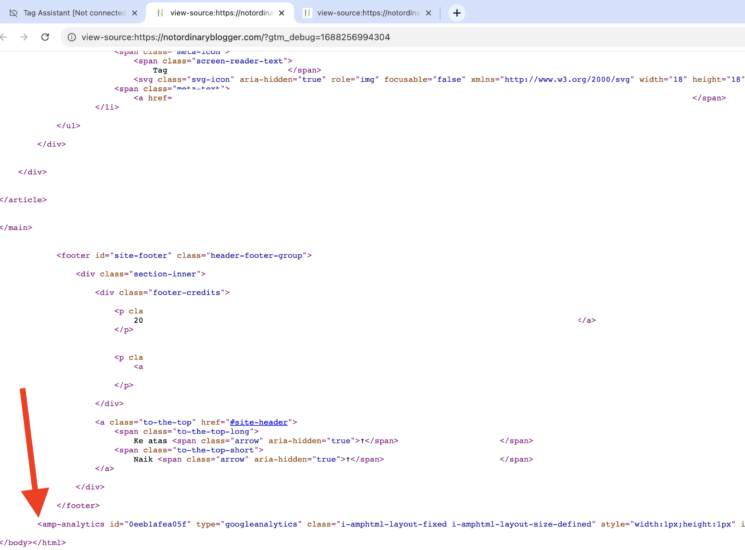
I then followed suggestion to check the analytic code using google tag assistant. I found out that the code was not there (in <head> section). The code was went into “footer section” (see below)

If you want to use tag assistant here’s the link.
Information from tag assistant gave me an idea that the code should be in the form of AMP, because I am using AMP plugin for my WordPress.
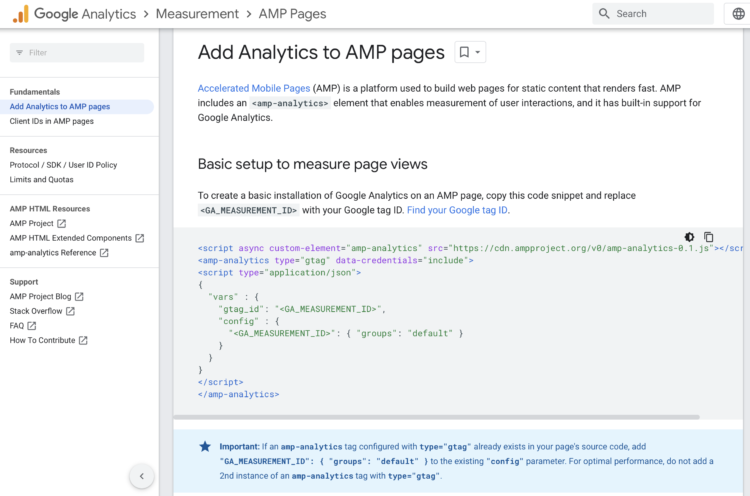
I checked google guidance for adding AMP analytics (source here)

Use the code template, and insert my Google Analytics 4 ID into it.

Image above to show you the difference between “google analytic tag code” (from Google Analytics Dashboard) and “google analytic code for AMP).
Google analytic tag code starts with <!— Google tag (gtag.js) —>
Google analytic AMP starts with <script async custom-element=”amp-analytics” src ….
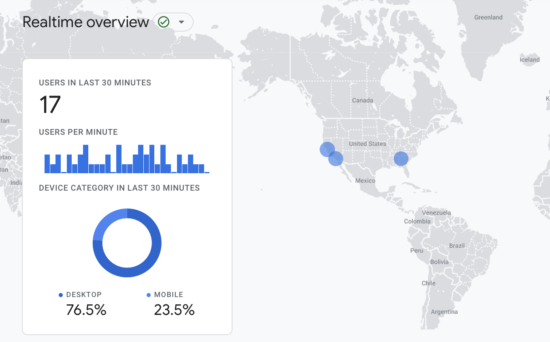
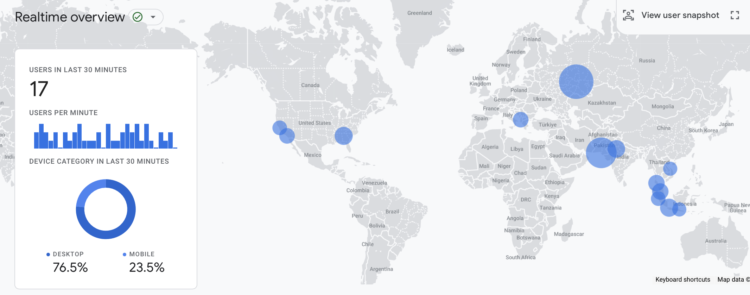
After I changed the Google tag with Google Analytic AMP code, real time data on Google Analytics 4 starts showing visitor information.

That’s how you can solve this issue. I am using AMP Plugin for WordPress (source here) and bet is that this plugin makes regular google tag code not working as it should be. I wonder why google do not mention about AMP code on the guidance for Google Analytic 4 Migration.